
卡片式设计一直是以强兼容性和“百搭”的形象出现在大众的面前,但是它同样有无法满足用户需求的时候,今天的文章我们就在实战中聊聊这件事。
Material Design的流行让卡片式设计走上神坛,卡片式设计在如今的网页设计中更是随处可见。尤其是那些偏向于大量信息汇总的页面,卡片式设计几乎是不二的选择。
卡片常常被用作信息详情的进入入口
我们的用户体验团队近期负责了好几个重设计的项目。毫无疑问,其中有不少就是借用卡片式设计来实现的。而有意思的地方在于,我们通过这些项目实践发现一些有意思的情况:卡片式设计在一些新闻类的网站,尤其是首页和归档页面,并不是那么适用。
这个截图是源自于Goal.com 的APP,它用的就是卡片式设计。

重设计后的反馈
完成产品的重设计之后,产品的用户通常会即时给予一些负面的信息反馈。之后,你会收到一堆电子邮件,其中许多会提出恢复旧版UI的要求。
我们在发布新版 Goal News 和 Live Scores APP 的时候,就已经预计到了这一点,这两个应用新版发布之后的情况也确实如此。所以,在有了心理准备的情形下,我们也打算听取用户的批评,基于用户反馈给予一定的调整。之后,我们也摸索出一套模式。
在Goal News 发布之后,关于卡片式设计的第一个问题就凸显出来了。有一部分用户开始吐槽每屏展示的内容的数量和方式了:

反馈1:图片太多,得一直翻页。我就想简单快速的看个新闻啊。
反馈2:为了看一眼新闻我得翻过一整张大图啊,而且新闻没法一次加载完……
这些用户反馈是极其重要的。它所关乎的不仅仅是功能,而且还清楚的解释了他们的目标和导致问题的原因。通过这一点,我们确定了普通用户的目标:他们想要快速的浏览,并且简单地了解这些新闻所包含的信息的概况。
那么接下来,我们要研究一下,为什么卡片式设计不能满足用户的要求,达成目标。我们的研究是这么做的:
稍微深挖一下
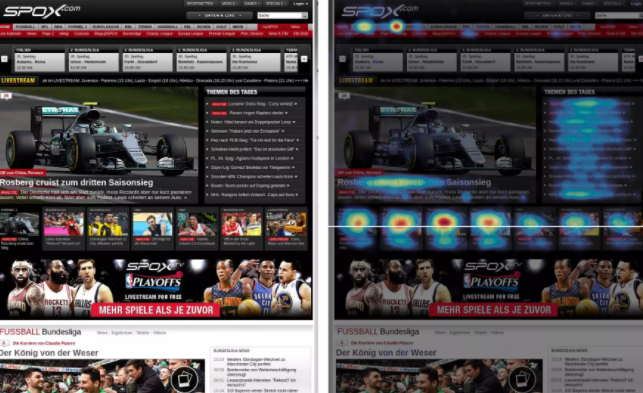
我们借助 HotJar 来分析了一下我们其他几个网站在滚动翻页过程中的距离和点击次数,发现确实都有类似的问题。Spox.com 的首页最近也进行了重新设计。

旧的首页入上图所示。你可以看到,“Spox TV Playoffs”的banner上方的轮播展示模块吸引了大量的用户点击,占据总点击量的43%,以为单个用户可能在此点击多个内容。
而22% 的用户点击则是来自“Themen des tages”(每日主题)这个列表,而这个列表对应的就是第一个轮播图!重新设计之后,轮播图和列表就彻底分开了:

重新设计之后的结果非常令人置信,“每日主题”这个点击量增加了三倍,达到了总点击数的59%。有趣的地方在于,轮播图+列表的模式其实是有反效果的。删除了图片的模块,它们失去了几乎所有的交互性,现在仅占有总点击数的1%。和之前43%的点击量相比差异巨大。
由此可以推断用户常常是借助轮播图来找寻新闻列表。
移动端模式
为了研究用户在移动端上的行为模式,我们对比了常见列表是UI的网站(左)和采用卡片式设计的移动端网站(中,右),虽然它们并不是同一个站点,但是对比的结果依然非常的具有参考价值。

卡片式设计提升了汉堡图标的使用率
在采用卡片式设计的移动端网站中,汉堡图标的使用频率明显高了很多,我们可以看看这三个网站的数据:
左:Voetbalzon——列表UI——0.48%
中:Spox——卡片式UI——17.43%
右:Goal——卡片式UI——4.93%
可能是用户不耐烦可见性有限的标题,常常借助菜单寻求更符合它们需求的内容。
卡片需要更多的翻页滚动
最右边的网站一直在鼓励用户向下滚动翻页,其实这种情况并不正常,因为这个网站的卡片式设计使得每块内容的高度要比最左侧的列表式UI的内容模块高出38%,虽然用户滚动的更多,但是他们看到的内容其实依然偏少。
视野中的文章数
很明显,同等大小的界面中,列表式UI 其实会让你的视野中的文章数更多,用户快速扫视下,能够获取更多的内容。为了理解这种差异,我们需要仔细研究一下卡片式UI当中,空间都被什么占用了。我们将自己的网站同我们的竞争者的网站进行对比,让3个卡片式设计的网站和3个基于列表的网站进行对比。
测试过程中,我们只对比首页,并且只测试两种情形:1、页面被滚动到顶端,2、页面被滚动到最合适的位置(视野中新闻标题最多的情况下)。为了让这个测试更加公平,我们还做了如下设定:
只计算标题100%可以被看到的新闻
采用的13英寸Macbook来浏览,浏览器页面最大化
使用相同的Chrome浏览器来测试
浏览器显示比例为100%,不缩放
开启广告屏蔽
下面是页面都处于顶端时候的显示状况:

下面是页面处于最佳可视位置时的显示状况:

通过对比和分析,我们可以确知,列表式的界面所能显示的新闻数量是卡片式设计的两倍,显示最少的 oneFootball 一页仅能显示6篇新闻,而Voetbalzone 则多达19条。

其他的列表式UI和卡片式UI的对比
我想,我们并不是唯一在意这个问题的设计团队,实际上谷歌已经做过类似的AB测试了。

Google 搜索的AB测试
“卡片式设计下的Google 搜索结果看起来会更加丰富多彩,但是每页提供的信息更少。”
来自Material Design 的建议
实际上,Material Design 的设计规范中也考虑到这种情况,规范中建议设计需要“快速扫视”的内容的时候采用列表式UI,它适合展示是类似的、重复的内容。
当用户并不需要“对文本和图片直接进行对比”的时候,并不推荐使用卡片式UI。新闻类网站上图片和文字都不少,用户需要对比内容选取更感兴趣的内容来浏览,同时也需要密集的信息展示来尽可能快地多看内容。这样一来,参考 Material Design的建议,用列表式UI更合理。

结论
严格意义上来说,两种UI模式都各有优势,这并不奇怪。
卡片式设计目前具有更强的影响力,图片也非常抓人眼球,但是列表式UI更加紧凑,更加便于用户快速浏览信息。另一方面,卡片式设计可以承载多种多样的内容和元素,比如摘要、标签,它们能够让内容更加丰富,拥有不同的纵深。
作为设计师,我们都喜欢新趋势,但是同样也需要灵活的选择更合理的方案,不迷信流行趋势。













 沪公网安备31011502402442
沪公网安备31011502402442